# Tối ưu ảnh phần 2: Webp
Khi làm landing page cho Midas protocol, mình tự đặt mục tiêu phải optimize sao cho các điểm đánh giá từ Google Lighthouse đều xanh hết 😄 Và lại một lần nữa image là vấn đề đáng bàn. Với 1 landingpage nhiều ảnh(do số lượng member trong team, partner rất nhiều) thì việc nhiều ảnh, dung lượng lớn là điều khó tránh khỏi vào thời điểm ban đầu. Việc giảm icon, image không cần thiết và vẽ lại bằng html, css cho một số trường hợp thì không vấn đề. Nhưng với ảnh người và icon của các partner thì không thể xoá, thậm chí về sau có thể tăng lên. Vậy cách giải quyết mình tìm được chỉ có 2 cách: giảm size (không giảm dimensions và quality vẫn phải chấp nhận được), và đổi định dạng ảnh.
Trong bài viết này chúng ta sẽ tìm hiểu về cách dùng Webp, một định dạng ảnh mới được Google đưa ra từ 2010 (Trên landingpage midasprotocol hiện tại không còn vì branch áp dụng webp chưa được merge).
Webp là format mới cho phép nén ảnh một cách vượt trội. Nó có thể đem lại dung lượng nhỏ hơn 26% so với PNG và 25 - 34% so với JPEG. Quá ngon đúng không? Để tìm hiểu lí do tại sao mời các bạn đọc ở đây (opens new window).
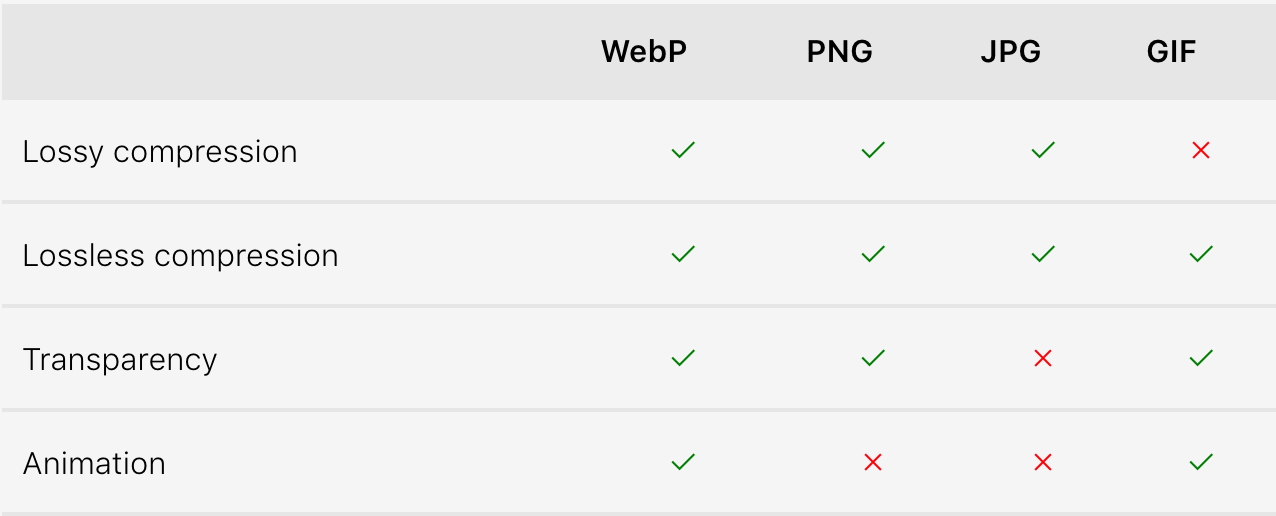
Và đây là bảng so sánh những gì webp đem lại:

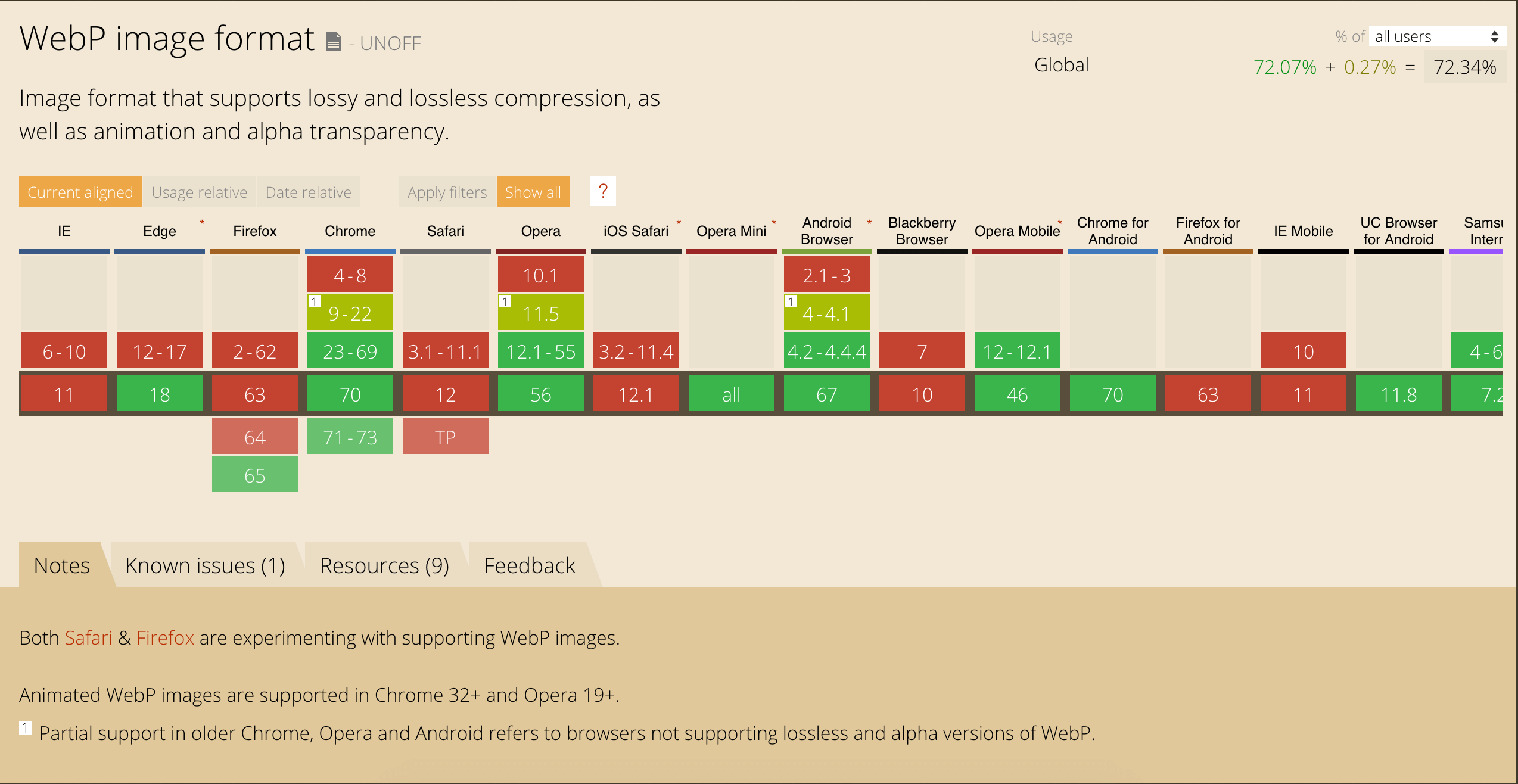
Có một số trình duyệt đã hỗ trợ webp lấy từ https://caniuse.com/#feat=webp:

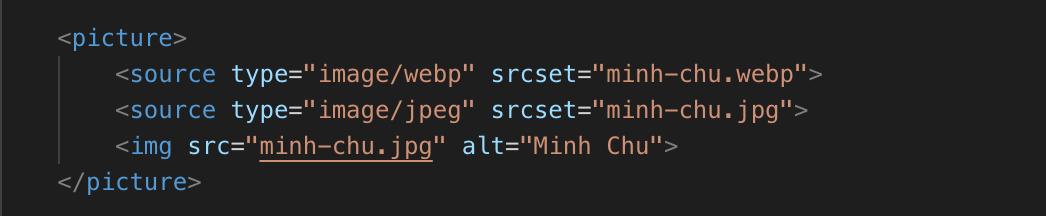
Rất tiếc là Firefox và Safari chưa hỗ trợ webp đúng không? Để hỗ trợ đa trình duyệt, chúng ta sẽ phải dùng srcset chứ không thể dùng trực tiếp webp được 😄

Cách thêm webp cũng đơn giản thôi đúng không? Để bắt đầu với webp cũng chỉ cần vài tool download ở đây (opens new window) thôi.
Webp khá hay nhưng chưa phải giải pháp hoàn hảo, chúng ta vẫn cần JPG, JPEG, PNG cho web. Bài viết sau mình sẽ giới thiệu 1 số tool có sẵn và hiệu quả 😄