# Tối ưu ảnh phần 3: Tool
Khi thử dùng webp mình build thử để nhờ anh em dùng thử và kết quả thì như... Với những trình duyệt hỗ trợ webp thì kết quả khá tốt, nhưng với số còn lại thì vẫn cần tìm ra giải pháp khác.
Sau khi thử nghiệm mình thấy hiệu quả nhất là imageOptim và tinyjpg.com (bạn cũng có thể truy cập tinypng.com, vẫn là cùng 1 trang thôi hehe 😄)
# imageOptim
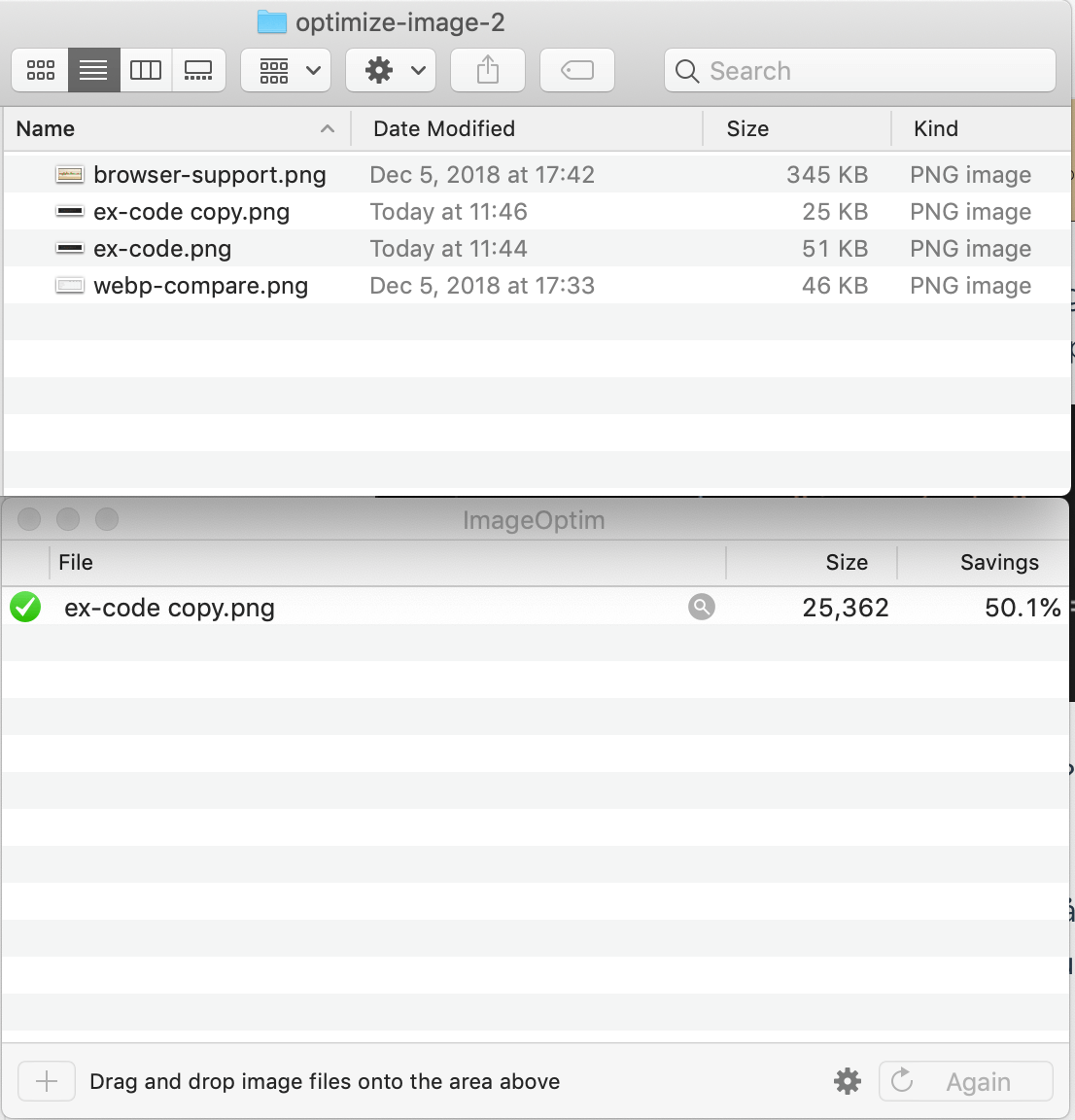
Đây là phần mềm khá tiện dụng với giao diện đơn giản, chỉ việc kéo thả và chờ vài giây là xong.
Ưu điểm
- Cách dùng đơn giản
- Không cần online
- Hoàn toàn miễn phí
Nhược điểm
- Mới chỉ có bản dành cho Mac
- Thỉnh thoảng bị crash
Và đây là kết quả khi mình thử nghiệm với 1 ảnh trong bài viết lần trước, các bạn nhìn ex-code.png và ex-code.png nhé:

Khá ấn tượng đúng không? Nhưng chưa hết đâu, tiếp tục với tinyjpg nào!!!
# tinyjpg.com
Đây là trang web giúp bạn nén ảnh kinh khủng hơn nữa, thao tác cũng chỉ cần kéo thả là xong. Team tinyjpg cũng cung cấp library cho các ngôn ngữ Ruby, PHP, Node.js, Python, Java, .NET. Ngoài ra thì cũng có add-on cho WordPress, Magento 1 CE, Magento 1 EE, Magento 2 CE. Với designer thì đã có plugin cho photoshop với giá 65$.
Mình đang dùng để giảm dung lượng ảnh upload lên storage firebase của mình (dùng firebase function trigger mỗi khi có ảnh upload) để giảm dung lượng (dùng free nên chỉ được có 5GB thôi >.<). Và cũng dùng để giảm dung lượng tất cả ảnh trên blog này (mới nghĩ ra lúc đang viết luôn :">).
Ưu điểm
- Cách dùng đơn giản
- Có lib cho 1 số ngôn ngữ, add-on cho wordpress và magento, plugin cho photoshop
- Có nhiều cách dùng
- Khả năng nén ảnh rất tốt
Nhược điểm
- Không hoàn toàn miễn phí
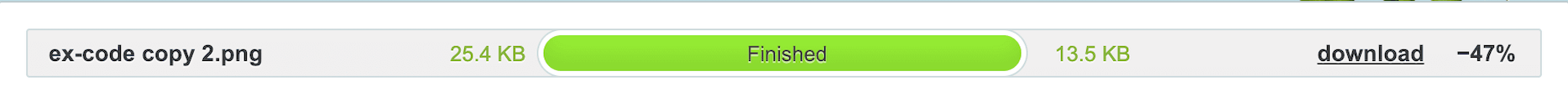
Ở trên chúng ta đã thấy imageOptim giảm được 50.1% dung lượng ảnh. Giờ mình sẽ dùng chính ảnh đã qua imageOptim để upload qua tinyjpg nhé 😄

==> Giảm tới 47% luôn
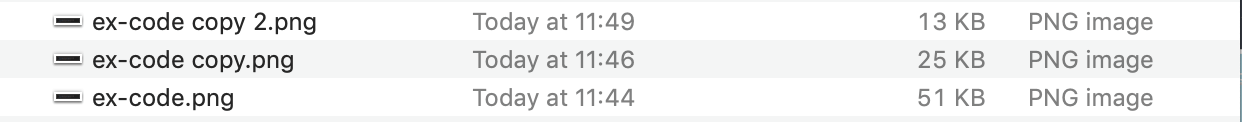
Và đây là kết quả cuối cùng:

==> Từ 51kb xuống 13kb
Vậy là chúng ta biết thêm 2 tool nữa để giải quyết vấn đề về image cho trang web. Combo mình hay dùng là chuyển ảnh qua jpeg nếu không nhất thiết dùng png(ảnh có background chẳng hạn), sau đó đưa qua imageOptim, rồi lấy kết qủa đưa qua tinyjpg.com (yên tâm là chất lượng ảnh giảm rất thấp, khó nhìn thấy bằng mắt thường).