# Custom Vue Storefront theme
# Cài và chạy sample
Yêu cầu
- git
- nvm và node (>= v8)
- docker
- editor
# 1. Cài đặt và chạy vue-storefront-api
# Tải về và dùng docker-compose để chạy các service cho vue-storefront-api
git clone https://github.com/DivanteLtd/vue-storefront-api.git vue-storefront-api
cd vue-storefront-api
cp config/default.json config/local.json
docker-compose -f docker-compose.yml -f docker-compose.nodejs.yml up -d
Kiểm tra lại các container đã chạy chưa:
docker ps
Cần có 4 container đang chạy:
| Container | Port |
|---|---|
| Vue Storefront API app | :8080 |
| Elasticsearch | :9200 |
| Kibana | :5601 |
| Redis | :6379 |
# Import dump data:
docker exec -it vue-storefront-api_app yarn restore
docker exec -it vue-storefront-api_app yarn migrate
docker exec -it vue-storefront-api_app yarn dump
# 2. Tạo 1 project vue-storefront
# Đầu tiên, chúng ta cần khởi tạo project mới
vsf init vsf-theme
Trong tut này mình chọn version v1.12.0(stable) và chọn theme Capybara cùng Manual installation.
# Sau khi project đã khởi tạo xong, copy file config:
cp config/default.json config/local.json
# Từ version 1.12 chúng ta cần thêm bước cài theme:
vsf init:theme
Đến thời điểm hiện tại mới chỉ có 2 theme default và Capybara được chọn, nên cứ chọn default cho nhẹ nhàng hoặc Capybara cho đẹp. Theme mới sẽ là 1 project nằm trong folder src/themes Sau khi cài xong mở file config/local.json để kiểm tra xem đúng theme mình mong muốn chưa. Ví dụ chọn theme default thì trong file config/local.json sẽ có dòng:
"theme": "@vue-storefront/theme-default", // default là tên theme
Sau khi thêm theme xong chạy lại yarn để lerna nhận.
# Sau đó dùng docker-compose để run project
docker-compose up -d
yarn dev
Lúc này bạn mở http://localhost:3000/ (opens new window) sẽ thấy project đang chạy.
# Cấu trúc của VSF theme
Hiện tại VSF có 2 theme: default và Capybara. Về cơ bản mỗi theme là một project vue thông thường và cấu trúc thư mục của cả 2 theme này giống với cách tổ chức của Nuxt (opens new window).
- components: chứa các Vue component. Cách tổ chức của Capybara sẽ theo Atomic design (opens new window).
- layouts: chứa các layout để quy định bố cục các trang.
- pages: chứa các page mà người dùng nhìn thấy, mỗi component tương ứng với 1 route tương ứng.
Các folder khác sẽ khá quen thuộc với bạn nào làm với Vue, các bạn có thể tham khảo thêm tại đây (opens new window).
# Sơ lược về Atomic design
Capybara follow theo Atomic design nên mình khá thích. Việc chia giao diện thành component vốn là vấn đề không dễ thống nhất trong team frontend. Khi thấy Nuxt chia cấu trúc thành page, layout, các components việc tổ chức component đã nhẹ đi phần nào nhưng chưa triệt để. Vậy Atomic design là gì?
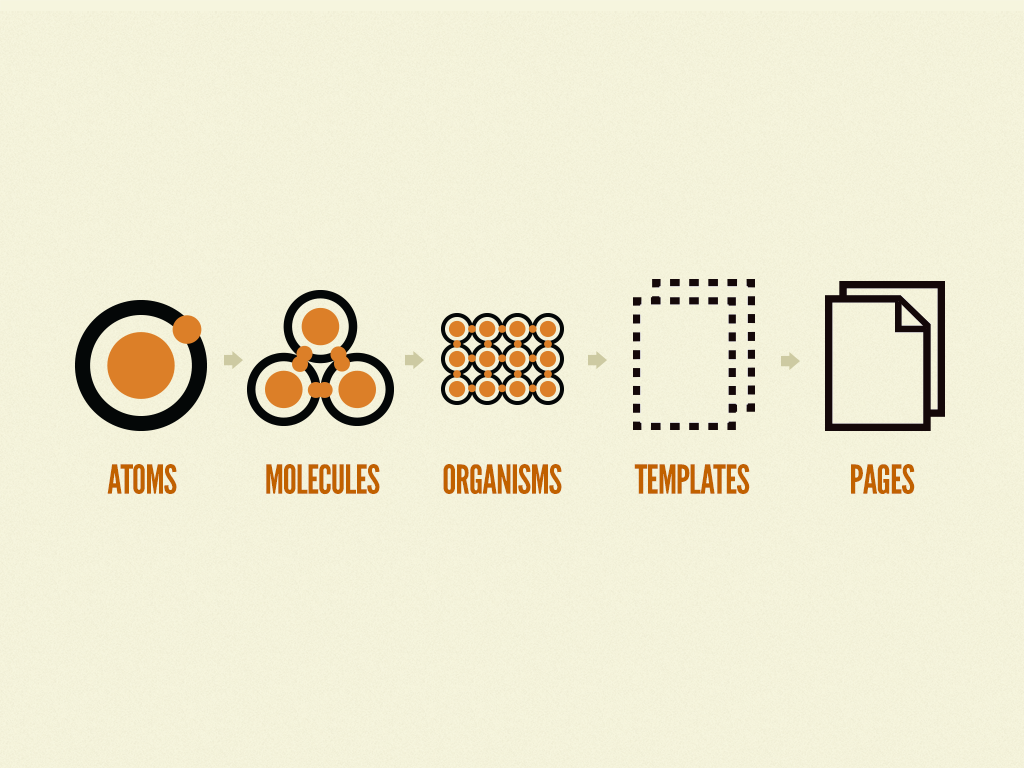
Atomic design is methodology for creating design systems. There are five distinct levels in atomic design:
1. Atoms
2. Molecules
3. Organisms
4. Templates
5. Pages

Khi nhìn sang các theme của VSF thì pages tương ứng với pages, layouts tương ứng với templates trong atomic design. Atoms, Molecules, Organisms sẽ phân chia trong components như Capybara.
# Demo
# Tạo theme mới từ default
- Copy folder default thành thư mục mới
- Sửa config theme trong
config/local.json
# Sửa một component
- Từ trên giao diện chọn 1 phần bất kỳ và nhấn chuột phải, chọn
Inspect Vue component. Trong tut này mình sẽ đổi background củaNew. - Sau đó tìm trong folder theme mới component cần sửa, trong trường hợp này là
src/themes/default/components/core/ProductTile.vue. - Thêm css cho
background-color: orangered;cho phần này (nhìn ở cuối component, phần style).
# Thêm thư viện mới
Trong tut này mình sẽ thêm Element UI. Đầu tiên chúng ta cần cài đặt:
yarn add element-ui
Và thêm css vào <head> trong file index.template.html
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
Và cuối cùng đăng ký plugin trong index.js
import Element from 'element-ui'
Vue.use(Element)
Sau đó ở trong src/themes/default/components/core/ProductTile.vue mình sẽ thêm rate:
<el-rate
:value="4.6"
disabled
show-score
text-color="#ff9900"/>
Để tổng kết lại thì chúng ta chỉ cần nhớ theme trong VSF cũng là một project Vue như bình thường, để thêm theme mới chỉ cần copy theme default hoặc Capybara và nhớ chỉnh sửa trong config/local.json.